728x90
간단한 로그인 폼 구현해보기.
(codepin.io 에서 간단하게 구현되는 모습을 테스트 가능)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Login-page</title>
<style>
.box{
width : 300px;
padding : 20px;
position : absolute;
top : 50%;
left : 50%;
transform: translate(-50%, -50%);
background : #f0f0f0;
text-align : center;
}
.box h1{
color : navy;
font-weight: 600;
text-align : center;
}
.box input[type="text"],.box input[type="email"],.box input[type="password"]{
border : 0;
background : none;
display : block;
margin : 0px auto;
text-align : left;
border : 2px solid #6a6a6a;
padding : 4px 10px;
width : 200px;
outline : none;
color : black;
border-radius : 24px;
transition : 0.25s;
}
.box input[type="text"]:focus,.box input[type="email"]:focus,.box input[type="password"]:focus{
border-color : #2ecc71;
}
.box input[type="submit"]{
border : 0;
background : none;
display : block;
margin : 20px auto;
text-align : center;
border : 2px solid #2ecc71;
padding : 10px 40px;
outline : none;
color : black;
border-radius : 24px;
transition : 0.25s;
cursor : pointer;
}
.box input[type = "submit"]:hover{
background : #2ecc71;
}
</style>
</head>
<body>
<form class="box" action="index.html" method="post">
<h1>LOGIN</h1><br>
<div>Username<br><input type="text" name="" autofocus required placeholder="Username"></div><br>
<div>Email<br><input type="email" name="" required placeholder="ID"></div><br>
<div>Password<br><input type="password" name="" id="pw" required placeholder="Enter password"></div><br>
<div>Confirm Password<br><input type="password" name="" id="pwpw" required placeholder="Enter password again"></div><br>
<input type="submit" name="" value="submit" onclick="return check();">
</form>
<script>
function check() {
var pw = document.getElementById("pw").value;
var pwpw = document.getElementById("pwpw").value;
if(pw != pwpw) {
alert("비밀번호가 일치하지않습니다.");
document.getElementById("pw").style.color = "red";
document.getElementById("pwpw").style.color = "red";
return false;
}
return true;
}
</script>
</body>
</html>
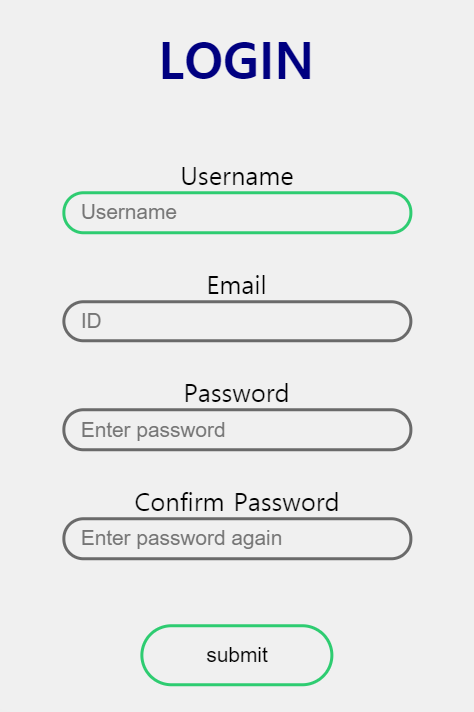
위 코드를 실행하게 되면 아래와 같은 화면이 출력된다!
커서가 선택된 곳은 초록색빛으로 강조표시가 된다.

728x90
